about
Our mission ()
To support our vision, these are the first concrete steps we are planning to take to arrive at our ideal world. The word "first" is chosen deliberately, since our practical realization may change over time.
As a product team with mostly internal clients, we strive to have a perfect product/market-fit. The better our product fits our customers (if you're reading this, you're probably one of our customers!), the higher the willingness to use is. And the more Chameleon is used, the higher Chameleon's effectiveness is.
Taking stock
For every new product, both design and development have always created bespoke, tailor-made solutions. This practice created an unmanaged growth of different implementations. With no apparent structure behind it, there was also no overview of what exactly was implemented where.
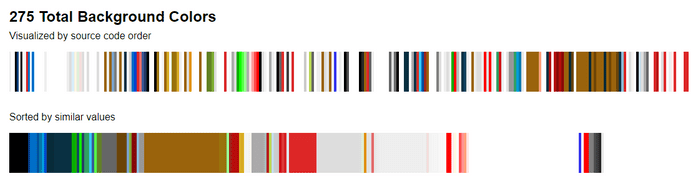
When we performed a UI audit, we found a few dozen similar hues of brand colors or permutations of the same button. Multiply this by every piece of UI and many years of development, and we realized how inconsistent, incomplete, and difficult to maintain our workflow had become.
This inventorization gives us a clear overview of all needed functionalities. It also allows us to group elements that behaved almost identical so that we could reduce these elements to a single item that covers nearly all use-cases.
Sample audit of De Standaard's main CSS file
Provide ready-to-use elements
Both on the design-side as on the development-side, we provide designers and developers with easy-to-use building blocks. These blocks are drop-in elements that need little or no config to adapt themselves to a particular use-case.
Design-wise, these are visual design languages and user interface libraries. We decided to structure our system according to Atomic Design's methodology. A modular design concept that has distinct stages and is ordered in a hierarchical way to create interface design systems. By creating this collection of parts, designers can re-use them across projects. This re-use ensures consistency and allows a designer to focus on the more intricate and subtle changes that attribute to top-notch user experiences.
For developers, we provide React components that are tweakable by the props they implement. Using these components, this ensures that all created products have a streamlined look and feel. Another advantage is that this frees a developer so that they can focus on more technical advancements as opposed to having to worry about moving a button 2 pixels. Lastly, this ensures homogenous code-bases across different product teams, contributing to higher frontend-wide knowledge.
Educating designers and developers
To optimize the effectiveness of the communication between designers and developers, they not only need to speak the same language; they also need to employ the same mental model. If both worlds have the same way of thinking and grasp the same abstract concepts, discussions can cut right to the core of the underlying issue.
We make sure that our React components follow the same mental model that a designer uses when creating a new design. On the other hand, we are in constant communication with designers so that they can better estimate the impact of their design decisions. A simple design change may warrant a complex technical implementation. The designer should then further evaluate if that change will positively impact usability, or is nothing more than a nice-to-have.
Establishing flows
Fully converting the whole flow from a waterfall model to an agile methodology requires fundamental changes to the implementation. By working with both parties and looking for bottlenecks, we can introduce new flows to accelerate product delivery.
Integrating new tools in the chain to improve cross-domain communication will allow both parties to influence each other to improve the overall quality.
By involving developers earlier in the flow, they can help shape the flow with added technical insights. On the other hand, developers should also include designers in their implementation phases to help fine-tune projects right before they are deployed to production.
Communication is vital; that's a given. But by providing a clear framework in which this communication can happen, will improve the willingness to participate.